728x90
Spring Framework기반 사용자정보 관리 애플리케이션
사용자 등록 시 이미지가 있다면, 같이 등록하며 결과화면으로 출력하기
요구사항
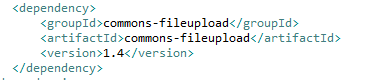
- pom.xml에 파일업로드를 위한 의존성 확인
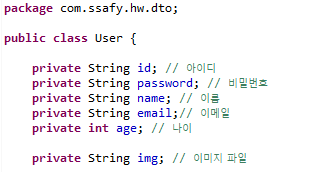
- 기존 Dto인 User에 이미지를 저장하는 필드 추가
- servlet-context.xml에 파일업로드를 위해 multipartResolver를 추가
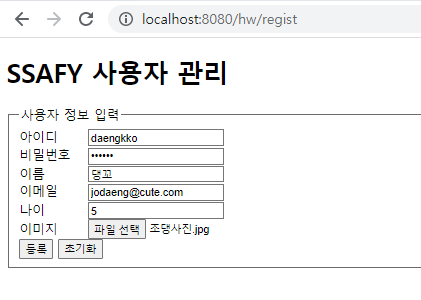
- 사용자 정보를 입력받기 위해 regist.jsp에 input태그 추가와 form의 enctype수정
- UserController에서 /regist처리 과정 중 User와 함께 전달된 MultiPartFile을 처리
(전달 된 파일은 resources/upload에 저장되도록 하기)
- regist_result.jsp에서 사용자 등록 시 이미지를 등록하였다면 결과화면에 같이 보여주도록 작성
pom.xml

User.java

servlet-context.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<context:component-scan base-package="com.ssafy.hw.controller" />
<!-- file upload를 처리할 multipart resolver를 구성한다. -->
<beans:bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<beans:property name="defaultEncoding" value="UTF-8"></beans:property>
</beans:bean>
</beans:beans>regist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SSAFY 사용자 관리</title>
<style>
label{
display: inline-block;
width: 80px;
}
textarea {
width: 100%;
}
</style>
</head>
<body>
<h1>SSAFY 사용자 관리</h1>
<form method="post" action="regist" enctype="multipart/form-data">
<fieldset>
<legend>사용자 정보 입력</legend>
<label for="id">아이디</label>
<input type="text" id="id" name="id"><br>
<label for="password">비밀번호</label>
<input type="password" id="password" name="password"><br>
<label for="name">이름</label>
<input type="text" id="name" name="name"><br>
<label for="email">이메일</label>
<input type="email" id="email" name="email"><br>
<label for="age">나이</label>
<input type="number" id="age" name="age"><br>
<label for="userImg">이미지</label>
<input type="file" id="userImg" name="userImg"><br>
<input type="submit" value="등록">
<input type="reset" value="초기화">
</fieldset>
</form>
</body>
</html>
UserController.java
package com.ssafy.hw.controller;
import java.io.File;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.Resource;
import org.springframework.core.io.ResourceLoader;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import com.ssafy.hw.dto.User;
// 이 클래스가 컨트롤러 임을 어노테이션으로 설정, 컴포넌트 스캔을 통해 빈으로 등록
@Controller
public class UserController {
// 파일처리를 위해 시스템 정보를 가져오는 로더 (빈으로 주입)
@Autowired
ResourceLoader resLoader;
/**
* '/' 또는 '/index' 요청이 get 방식으로 들어왔을 때 index로 연결한다.
* @return
*/
@GetMapping({"/", "/index" })
public String showIndex() {
return "index";
}
/**
* '/regist' 요청이 get 방식으로 들어왔을 때 regist로 연결한다.
* @return
*/
@GetMapping("/regist")
public String showRegistForm() {
return "regist";
}
/**
* '/regist' 요청이 post 방식으로 들어왔을 때 전달된 User 객체를 regist_result로 연결한다.
* @param movie
* @return
*/
@PostMapping("/regist")
// Img파일은 MultipartFile 타입으로 받는다고 따로 명시한다.
public ModelAndView doRegist(User user, @RequestParam("userImg") MultipartFile file) throws Exception {
ModelAndView mav = new ModelAndView();
// 파일을 업로드할 경로
Resource res = resLoader.getResource("resources/upload");
if(file != null && file.getSize() > 0) {
// 파일 이름 가져와서 user 객체의 setter를 통해 설정
user.setImg(file.getOriginalFilename());
// 지정한 경로에 이미지 파일 저장
file.transferTo(new File(res.getFile().getCanonicalPath() + "/" + user.getImg()));
}
// 어디로 연결할지 설정
mav.setViewName("regist_result");
// 전달할 객체
mav.addObject("user", user);
return mav;
}
}
regist_result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자 등록 결과</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
}
th:nth-child(1) {
width: 100px;
}
</style>
</head>
<body>
<h1>사용자 등록 결과</h1>
<h2>등록 사용자 정보</h2>
<table>
<thead>
<tr>
<th>항목</th>
<th>내용</th>
</tr>
</thead>
<tbody>
<c:if test="${not empty user.img}">
<tr>
<td>프로필<br>이미지</td>
<td><img
src="${pageContext.request.contextPath }/resources/upload/${user.img }">
</td>
</tr>
</c:if>
<tr>
<td>아이디</td>
<td>${user.id }</td>
</tr>
<tr>
<td>비밀번호</td>
<td>${user.password }</td>
</tr>
<tr>
<td>이름</td>
<td>${user.name }</td>
</tr>
<tr>
<td>이메일</td>
<td>${user.email }</td>
</tr>
<tr>
<td>나이</td>
<td>${user.age }</td>
</tr>
</tbody>
</table>
<!-- 다시 사용자를 등록할 수 있는 링크를 제공한다. -->
<a href="./regist">추가등록</a>
</body>
</html>
실행화면


728x90
'WEB > Spring' 카테고리의 다른 글
| [Spring] Spring REST API (0) | 2022.04.25 |
|---|---|
| [Spring] Spring MyBatis + 예제 실습 (0) | 2022.04.25 |
| [Spring] Spring Interceptor /Filter + 예제 실습 (0) | 2022.04.24 |
| [Spring] Spring AOP + 예제 실습 (0) | 2022.04.24 |
| [Spring] Spring MVC + 예제 실습 (0) | 2022.04.23 |




댓글